From order receiving to delivery of the food at the doorstep or table, everything is fully manageable through the powerful features of StackSaar.

Check the remarkable features of StackSaar that ensure your business runs smoothly and accelerate growth.

Before singing in the StackSaar customer app, Customers can pick their preferred language set by the admin. This ensures they use the app in their native language, making their experience more comfortable.

Customers of StackSaar can access the customer app without signing in. They can also order food and complete the payment process in guest mode. Customers can also track their orders as guest users.

Customers have different options to access their accounts. For example, they can log in or create an account using their phone number. Also, can use social logins, such as Google, Facebook or Apple ID to sign in.

Users can choose their current locations from the customer app and label them as home, workplace & others. These addresses will be used as delivery addresses and to find nearby branches.

From the StackSaar customer app, users can see and select the nearest branches after adding their current location. They can also choose branches from the map if they can’t find any branch in nearest branch section.

Customers will see all the categories that the admin set from the admin panel. Customers can easily find their preferred food and their variations from these categories and quickly place orders.

Customers can search for food using the search bar of the app. They can apply filters from the search result page like food type (veg/non veg), price, rating and category to refine their results.

On the StackSaar customer app home page, customers can see special deals, categories, new items and so on. If they tap on these banners, they will be redirected to specific pages for more information or related items.

When customers tap on any food on the StackSaar customer app, a quick view appears from the bottom of the app. From the quick view of a food item, customers can change quantity, include addons & add them to cart.

Customers can save their favorite food items as favorites for future or frequent purchases on the customer app. They can also view all their favorite food items in the My Favorite section of the app.

In the StackSaar customer app, customers can add multiple food items to their cart. On the cart page, they can apply promo codes, adjust quantities and select delivery options according to their choice.

From the checkout page, customers can choose their preferred payment methods, such as Cash on Delivery, Wallet, Online Payment and Offline Payment. The online payment option also has multiple popular payment gateways.

StackSaar customers have the flexibility to schedule their food deliveries according to their convenience. They can decide whether they want their order delivered on the same day they place it or on the next day.

From the coupon section of the StackSaar customer app, customers can find all the available discount coupons. They can use those coupons during checkout to get various discounts on purchases.

The StackSaar customer app's checkout page has a special section called “Delivery Note”. Customers can use this section to leave specific instructions for the deliverymen, for example, “don’t ring the bell, leave food at the doorstep”.
Customer can track their order status after completing the checkout process. They can see each order state from “order placed” to “order delivered” with an estimated remaining delivery time.

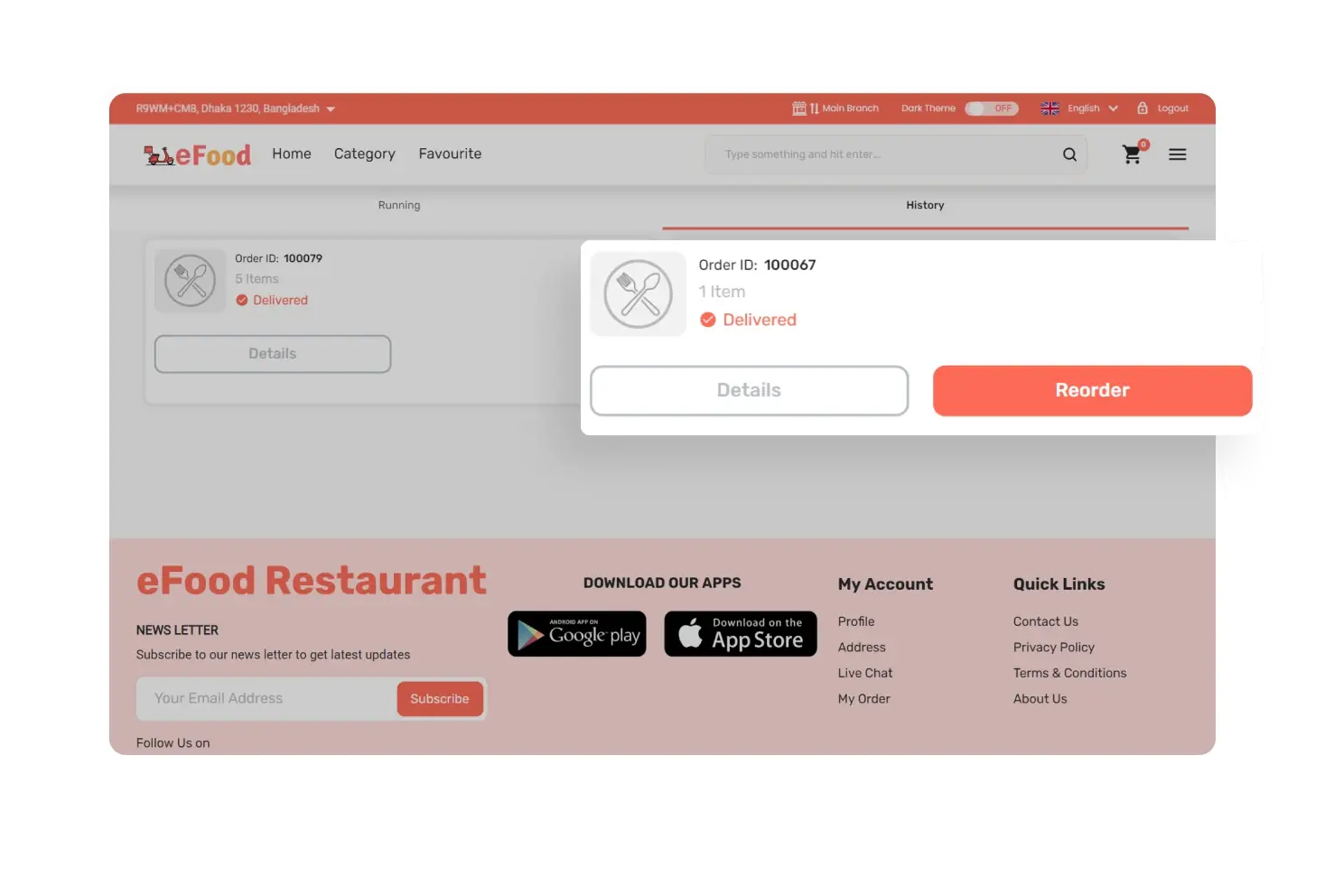
In the StackSaar Customer app, customers can view their current and past orders. They can track their ongoing orders in the 'Running' tab. In the 'History' tab, they can easily reorder previous food items.

The StackSaar customer app offers both light and dark modes. This means customers can choose the app theme they like best for the app's appearance, making it convenient for usability and readability.

In the StackSaar Wallet section, customers can check how much money they have and see a list of all transactions. They can add money to their wallet from 3rd-party accounts & find bonus offers for adding funds.

Customers can find their loyalty point amount and convert those points into wallet money from the StackSaar customer app. They can also see the total amount of earning points and converted points history.

In the notifications section of the StackSaar customer app, customers receive important updates about ongoing promotions, discounts and special offers. These are the push notifications that the admin sends.

The StackSaar customer app has a QR code scanner that customers can use to scan a QR code while visiting the restaurant in person. They can see the entire menu, order food and complete the checkout process.

If customers need to change any profile information, they can do it from the customer app. They can edit their names, emails, phone numbers & passwords and update their profile information.

Customers can communicate with the StackSaar restaurant using the messaging feature in the app. They can ask questions about the restaurant and branches and get direct assistance.

Using the StackSaar customer app, customers can contact the StackSaar admin via phone calls. They can ask questions about any kind of technical issues and get direct assistance from the admin.

Customers can share a unique code with friends through platforms like Messenger, WhatsApp, or Gmail. When someone they refer makes a first successful order, the customer earns wallet points as a reward.

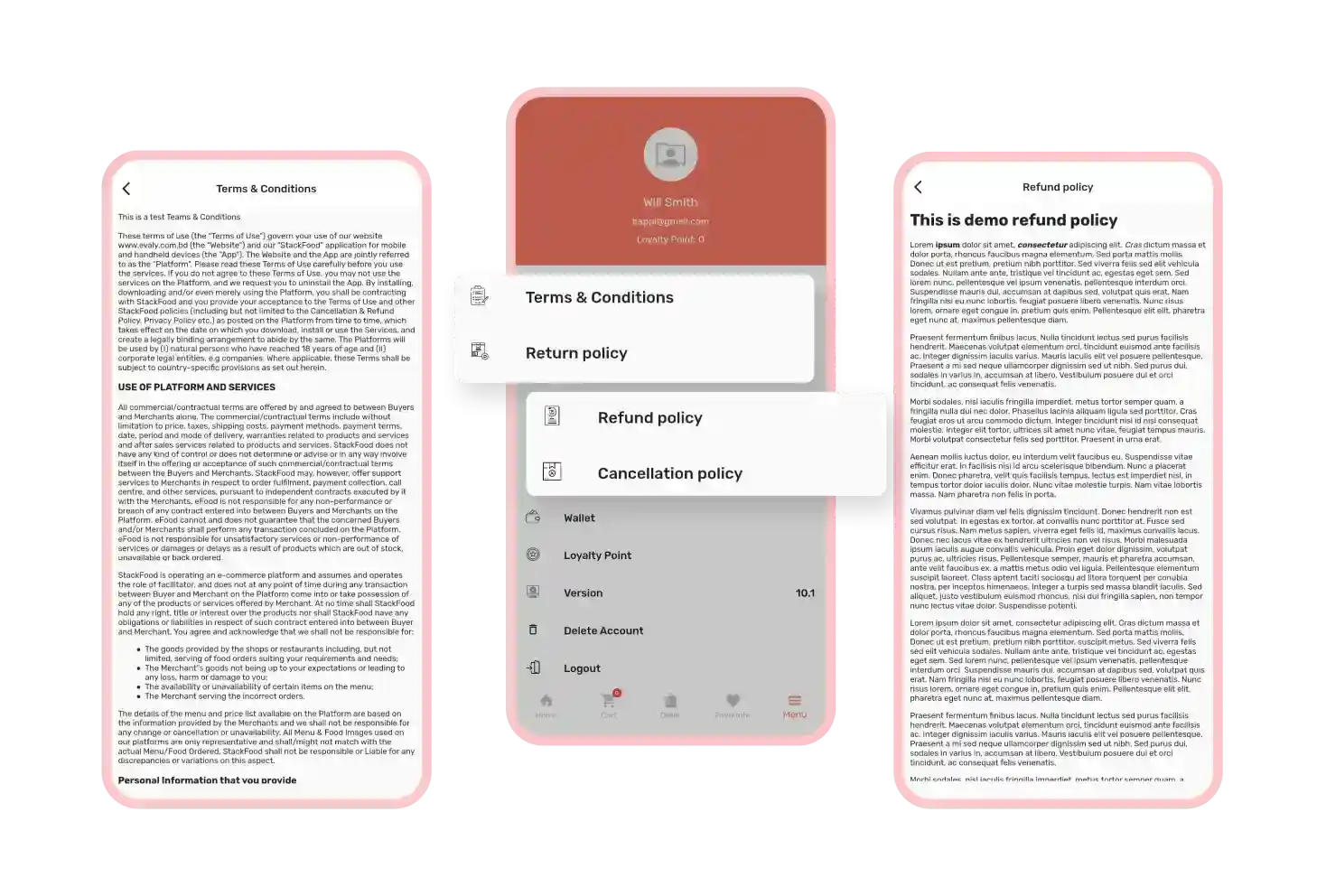
StackSaar customer app has all the legal pages, such as terms & conditions, return policy, refund policy, cancelation policy and about us pages to have a transparent idea about the business rules & regulations.

Branches can edit their basic information, such as branch name, email and phone number from the branch panel. They can also change their password from the branch settings section.

Branches can change the language of the branch panel. It ensures that branches can operate the system in their native language, making the user experience more friendly and efficient for them.

In the Product Section of the branch panel, branches can change the product availability and update prices. They can also change the product name, stock type and discount type from the branch panel.

Branches can take manual orders for takeaway, dine-in and home delivery using built-in dedicated POS system for branches. They can choose various payment methods and also see POS orders easily.

The order section is designed to help branches quickly find online orders based on their current status. They can also see the order details and change payment status, order status, food preparation time, etc.

In the order details section, there is a ready-made invoice for each order, having a detailed purchase summary. Branches can print out these invoices using thermal printers and provide them to customers.

Branches can assign or change any previously assigned deliverymen from the order details page of the branch panel. They can also edit delivery information and delivery date and time from here.

Using the branch panel, branches can efficiently handle table orders [addon feature]. They can track order status, change payment status, edit food preparation time and print invoices from there.

Branches can see their table list from the branch panel. They can also change table status, edit any table’s number & capacity and delete any table. Branches can also see the availability of any table.

Branches can add table promotions from the table section of the branch panel. They need to choose the banner type and upload the image. They can also change the promotion status, edit or remove banners.

Using the branch panel's chef section, branches can add chefs specifically for their own branches. They can change their chefs’ statuses, make edits or remove them from the list if necessary.

The branch panel features its own dashboard, offering real-time data for branches. This includes data from business analytics, order statistics, order status updates, earning statistics and recent orders.

In StackSaar system, admin can set up multiple languages. They can select a country code and add a name to it. They can also toggle language status on/off and set a default language for the system from the list.

From the admin panel, admin can set his company information, such as company name, email, address, etc. They can also add business information, including country, time zone, currency, etc., with more settings.

Admin can set rules for self-pickup, home delivery, veg/non-veg, email & OTP verification, deliverymen self-registration, guest checkout, partial payment, etc. According to these settings, the entire system will run.

Using the maintenance mode toggle button, the admin can do a system update or maintenance. Customer app, website, kitchen & table app remain inaccessible during this time, except for the admin and branch panels.

The admin can add multiple branches to their system from the StackSaar admin panel. They can provide details like branch name, image, address, email, phone number, email, password, store location, etc.

In the StackSaar admin panel, the admin can define the restaurant's opening and closing times. They can choose a day-specific and multiple opening & closing times that will apply to all branches.

The admin of StackSaar has the option to choose how delivery charges work. They can set a fixed charge or charge based on the distance traveled and can also set a minimum fee and a charge for each kilometer.

Admin can manage customer wallet features as well as loyalty points, referrals and adding funds. They can turn these features on or off, set loyalty point values, decide minimum points for wallet transfers, etc.

From the business setup section of the admin panel, the admin manages order settings, such as minimum order value and sets a standard food preparation time & schedules order slot duration in minutes.

In the StackSaar admin panel, the admin creates a QR code for each branch by providing a suitable title, description, opening and closing times, phone number and a link to the restaurant's menu where customers will be redirected.

Admin can enable multiple payment methods, such as COD, digital payment, wallet payment, offline payment and partial payment. They can also manage these methods and enable/disable them from the admin panel.

There are multiple social logins available, such as Google, Facebook and Apple ID login. Admin can enable or disable any of them. When enabled, customers can log in to their accounts using them.

The StackSaar system uses different email templates for customers and deliverymen for actions like placing an order, resetting a password or registering as a new deliveryman, automatic emails are sent.

The StackSaar admin can create different types of food and organize them into categories. They can also decide their priority, change the category status, make edits or remove categories if needed.

In product management section of the StackSaar admin panel, the admin can add new products, addons, set products’ attributes, pricing and variations. He can also view product reviews from the admin panel.

From the admin panel, the admin can set when foods are available for customers to buy. Customers can only purchase that food during specific times. Admin can also specify the stock type for each product.

Admin can easily bulk import product data from other sources. Using the template file & filling it properly, they can import products into StackSaar. They can also bulk-export products in two ways: “All Data” or “Date Wise.”

From the banner section of the admin panel, admin can add new banners for specific products and categories and manage any existing banners from the list. Customers who click on those banners will be redirected to that page.

In the promotion section, the admin can create a coupon and add discount type, minimum & maximum purchase, coupon expiry date, etc. These coupons will be available on the user website & customers can use these coupon codes to buy food at a discount.

The admin can create and send notifications to customers via push notifications. They can also manage notifications, such as changing status, editing and deleting notifications from the notification table.

Admin can manually create orders for takeaway, dine-in and home delivery and choose different payment methods from the built-in POS section of StackSaar. They can also see previous POS orders as well.

A well-organized order section lets the admin quickly find the orders based on their current status, such as pending, confirmed, processing, out for delivery, delivered, returned, failed to deliver, etc.

Admin can see the detailed information of an order, such as order ID, order status, payment method, reference code, etc. They can also change order & payment status, delivery date & time, assign deliveryman, etc.

It’s an addon feature and comes with the StackSaar Table/Waiter app. Admin can manage table orders from StackSaar admin panel. They can see order status, payment status, food preparation time, print invoices, etc., and change their statuses.

From the chef section of the admin panel, the admin can add branch-specific chefs for any branch and change their status, edit or delete them from the chef list. It's an addon feature that comes with StackSaar Kitchen/Chef app.

In the deliveryman management section, the admin can add a new deliveryman, see the list of deliverymen, decide whether to accept or reject new joining requests and check reviews from customers.

In the user management section of the StackSaar admin panel, the admin can see the existing customer list & customer details, change their activity statuses or remove customers from the system if needed.

The admin can add a new employee by providing their name, job title, phone number, picture, and account information. He can also view the employee list and edit their role or delete an employee if needed.

The StackSaar admin can define different employee roles. He can create role names, manage module permissions, change their status and edit or remove employees as needed from the employee role table.

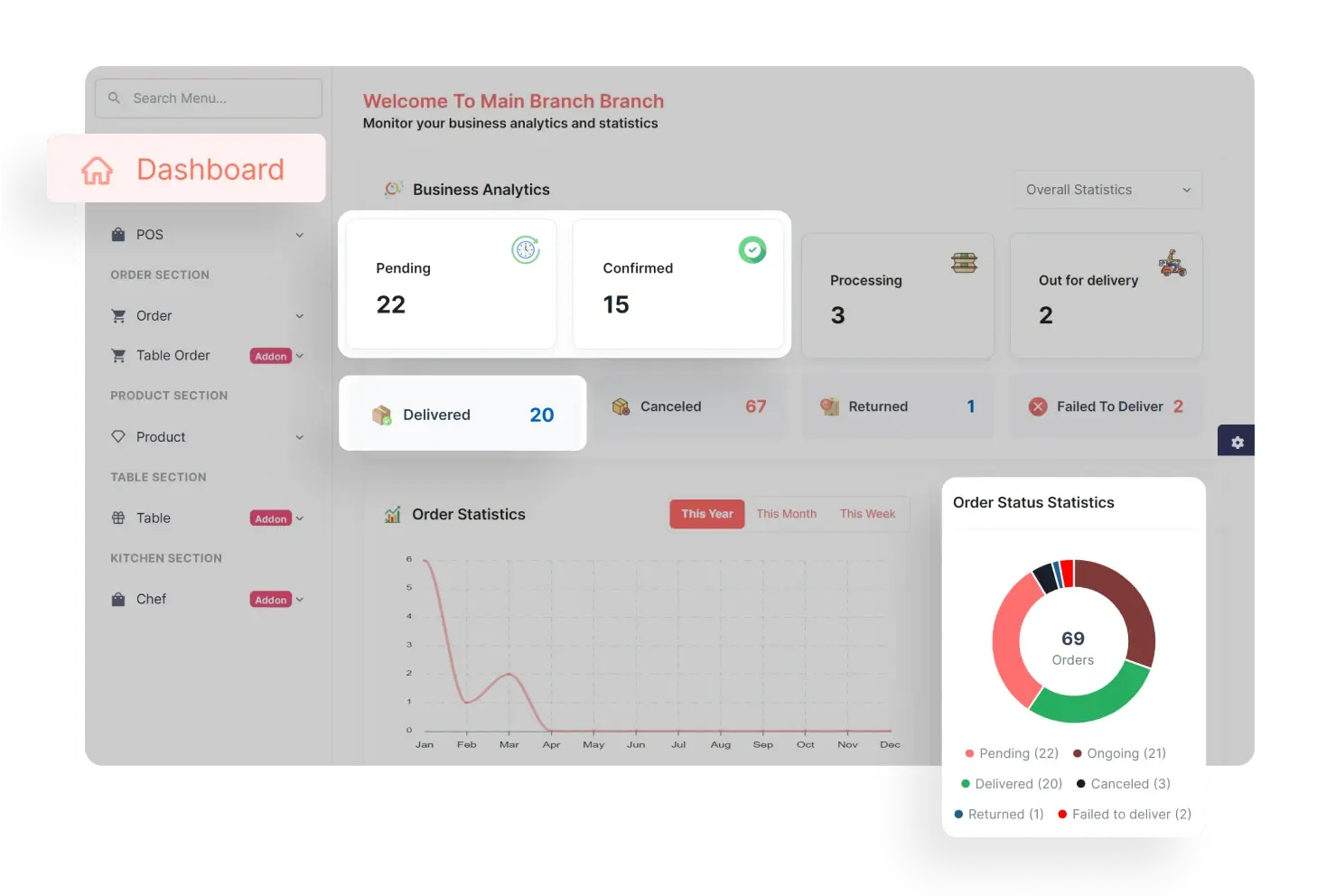
The admin panel has its own dashboard with real-time data where the admin can see their business analytics, order statistics, order status statistics, earning statistics, recent orders and so on.

From the reports & analytics section, the admin can view various reports, such as earning reports, order reports, deliveryman reports, product reports and sale reports– complete information about the business.

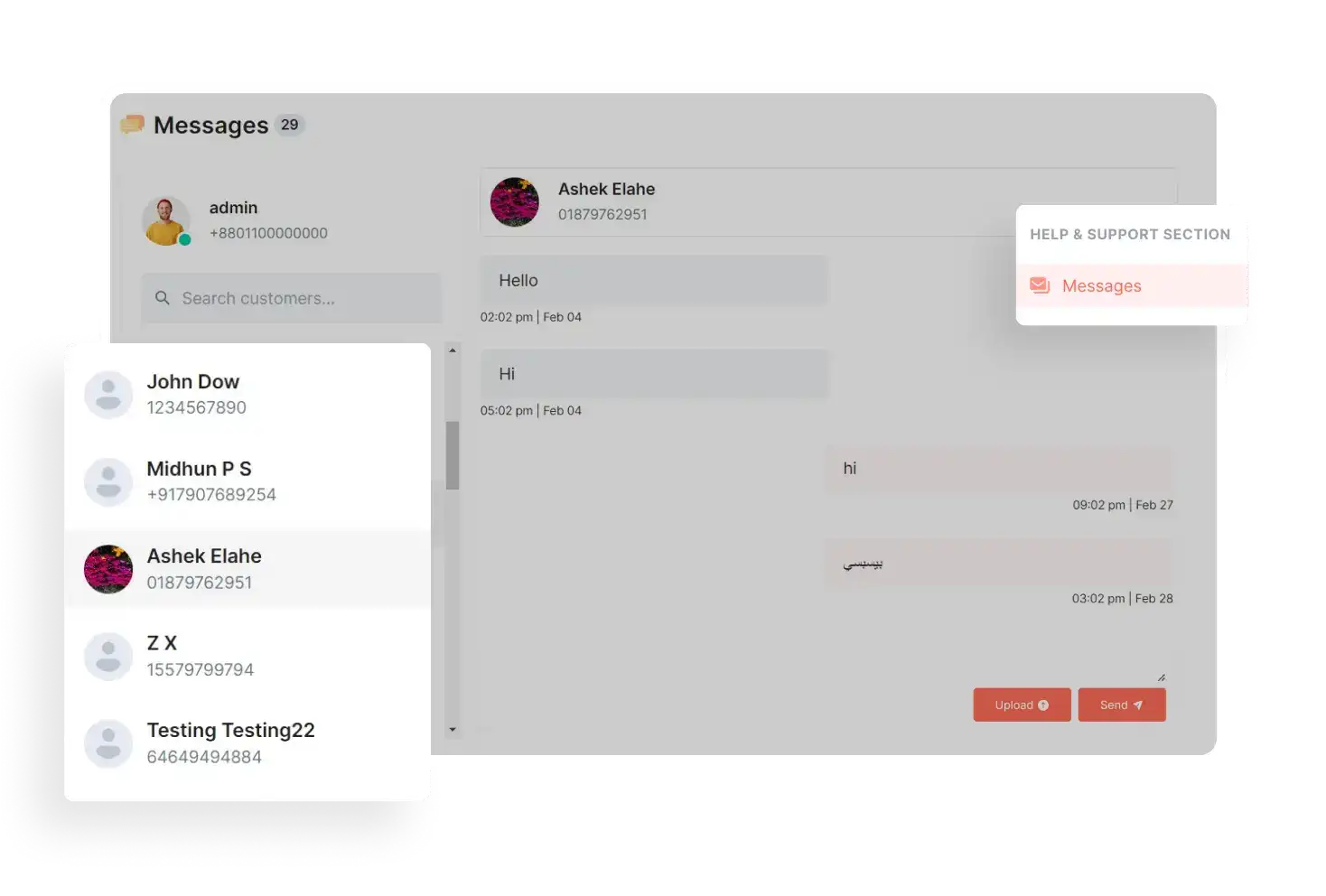
In the help & support section of the StackSaar admin panel, the admin can contact all his customers. Admin can also directly handle any technical queries and assist individual customers with their needs.

Deliverymen can search and choose their preferred language before logging into the StackSaar Deliveryman app. This means they can use the app in their own language, which gives them a native feel.

From the StackSaar deliveryman app, users can register as a deliveryman. They need to add their email, phone number, select branch and identity type & number and their identity image to complete their registration.

Deliverymen can see all the active orders in the home tab right after logging into StackSaar deliveryman app. They can also see the order status of each order with the delivery location and order details.

Deliverymen can see all their previous order delivery history in the order history tab of the StackSaar deliveryman app. They can also see the order details, customer name and the date of each delivery.

In the order details section of the StackSaar deliveryman app, deliverymen can see the order ID, delivery date & time, estimated time to be prepared to deliver food, customer name, payment status, etc.

There is a Direction button available for the active orders in the home tab section of the StackSaar Deliveryman app. After tapping that button, deliverymen can see their customer’s locations on the Google map.

Delivery personnel have the ability to communicate with customers either by phone or through chat messages to ensure perfect delivery. This communication method is essential, especially during urgent situations or emergencies.

The StackSaar deliveryman app gives deliverymen a choice of two different app themes: light mode and dark mode. This way, they can pick the one that suits their visual preferences for how the app looks and feels.

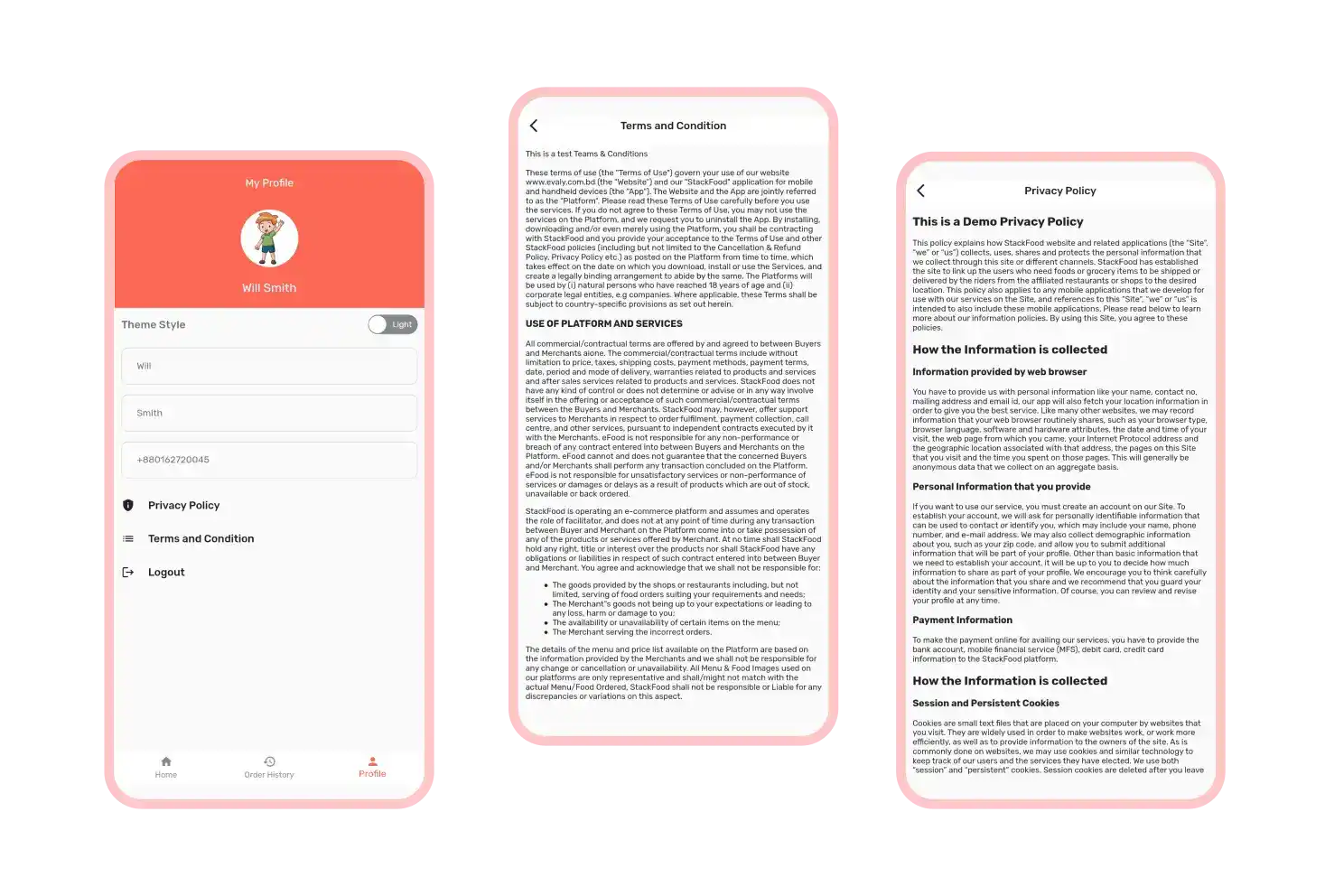
The StackSaar customer app includes essential legal pages like terms & conditions and privacy policy. These pages provide clear information about the business rules and regulations, ensuring transparency for deliverymen.

The StackSaar Flutter web app comes with a dynamic homepage that is fully responsive. This means the web app can fit any screen size or device, offering a great experience for users.

In the web app, users can set their current locations as home, workplace, or any other name of their choice. These addresses will be used as delivery locations and help users find the closest branches.

Using the StackSaar web app, customers can find the closest branches by choosing their current location. They can also pick one directly from the map if they don't see any nearby branches listed.

Customers enjoy various ways to access their accounts. They can either log in or create an account using their phone number. They can also use social logins like Google, Facebook or Apple ID to sign in.

Users can access the StackSaar web app even without signing in. They can order food and make payments in guest mode. Plus, customers can easily track their orders without needing an account.

Customers can choose their preferred language in the StackSaar web app. This way, they can browse the app in their own language, which gives them a native & user-friendly experience throughout the checkout process.

In the menu bar at the top of the StackSaar web app, customers can see and change their profile and address. They can also see order history, contact admin, see available discounts, check wallet money, and view their loyalty points.

In the StackSaar web app, customers can find food by typing in the search bar. They can then use filters like food type (veg/non-veg), price, rating & category to specify their choices and find exactly what they want.

On the StackSaar web app, customers can save their favorite food items for future orders. These items are stored in the “Favorite” section, making it easy for them to find and order again whenever they want.

In the StackSaar web app, customers can put multiple food items in their cart. When they go to the cart page, they can use promo codes, change quantities and choose their preferred delivery options for checkout.

On the StackSaar web app's home page, customers can spot special deals, categories, new items, and more. When they tap on these banners, they'll be redirected to specific pages to learn more or explore those items.

Customers can view multiple food categories in the StackSaar web app. This makes it easy for them to find their favorite food options and different variations. They can quickly place their orders from these categories.

A quick view screen pops up on the screen when customers click on a food item in the StackSaar web app

Customers can discover all available discount coupons in the StackSaar web app’s coupon section. They can apply these coupons at the checkout page to enjoy different discounts on their purchases.

Customers can pick how they want to pay on the checkout page, like Cash on Delivery, Wallet, Online Payment or Offline Payment. If they go for online payment, various popular payment gateways are available.

In the StackSaar web app, customers can pick when they want their food to be delivered. They can choose to get it on the same day they order or have it delivered the next day, whichever suits them best.
After customers finish ordering, they can check their order status. They can follow their order's journey from “order placed” to “order delivered”, along with an estimated delivery time of their food.

Customers can see all their current and previous orders in the StackSaar web app. From the “Running” tab, they can track their current orders. They can also reorder their previous orders from the “History” tab.

Customers can quickly search for their food using the search bar of the StackSaar Table app if they don’t find their preferred food on the app’s homepage. They can also search for any food categories from there.

For vegetarians, customers can tap the “Veg” button to see vegetarian foods only. Non-veg customers can filter their food by choosing “Non-veg”. Those with no special preference can choose “All”.

Using the StackSaar Table app, customers can view all the different categories of food offered by the restaurant. This makes it easy for them to find their favorite dishes and place orders quickly.

From the Cart section of the StackSaar table app, customers can choose the table number (if not set by branch) and the number of people. They can also remove any item from the cart or clear the entire cart at once.

There are various payment methods available in the StackSaar Table app. This includes paying by cash or card. By using the StackSaar Table app, customers can make payments conveniently during checkout.

On the StackSaar Table app checkout page, there's an additional payment choice available called "Pay After Eating." If customers prefer, they can settle their bills after they've enjoyed their meals.

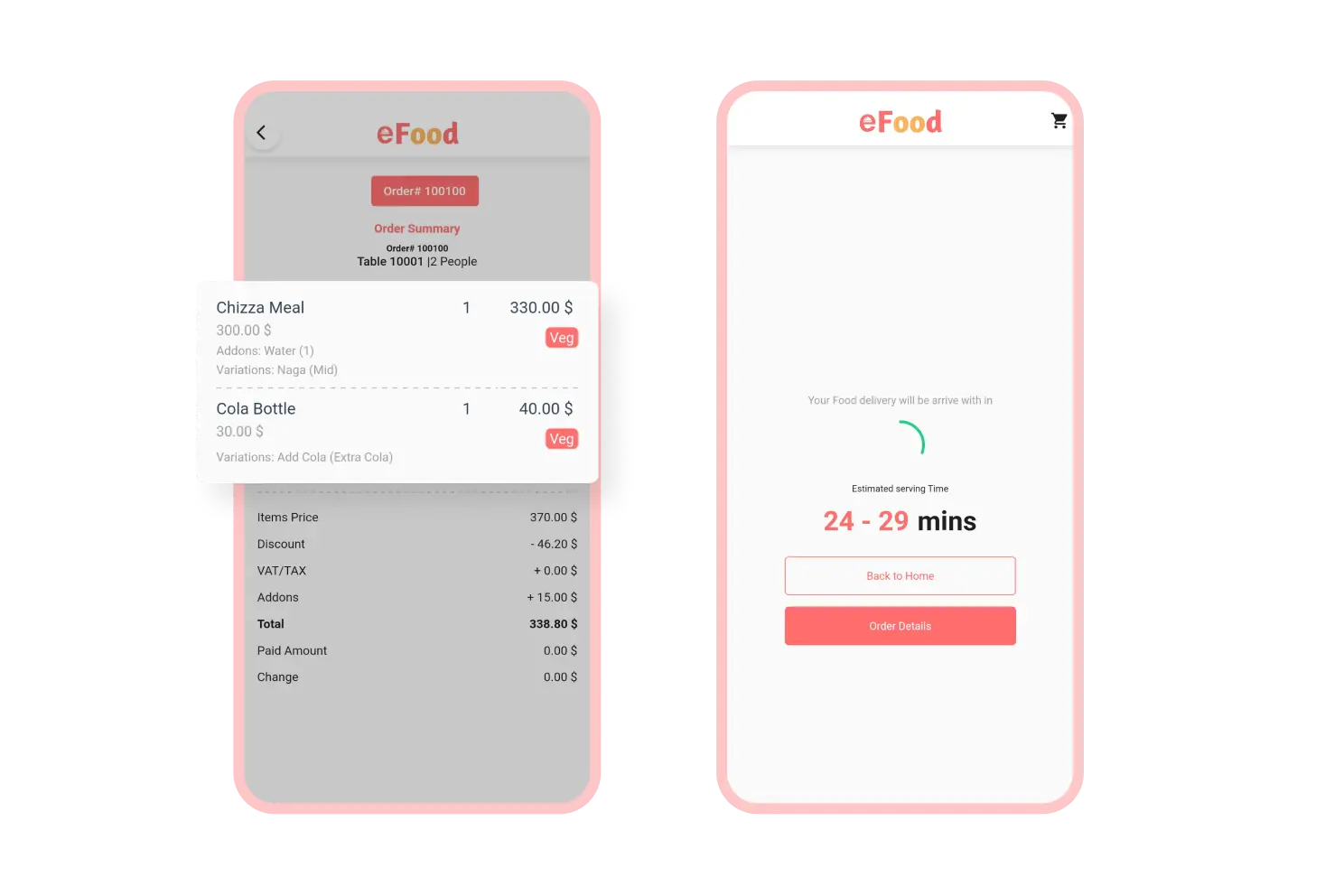
After choosing the preferred payment method, customers can see a time duration, which indicates the estimated serving time of their ordered food. They can also see the order details from that page.

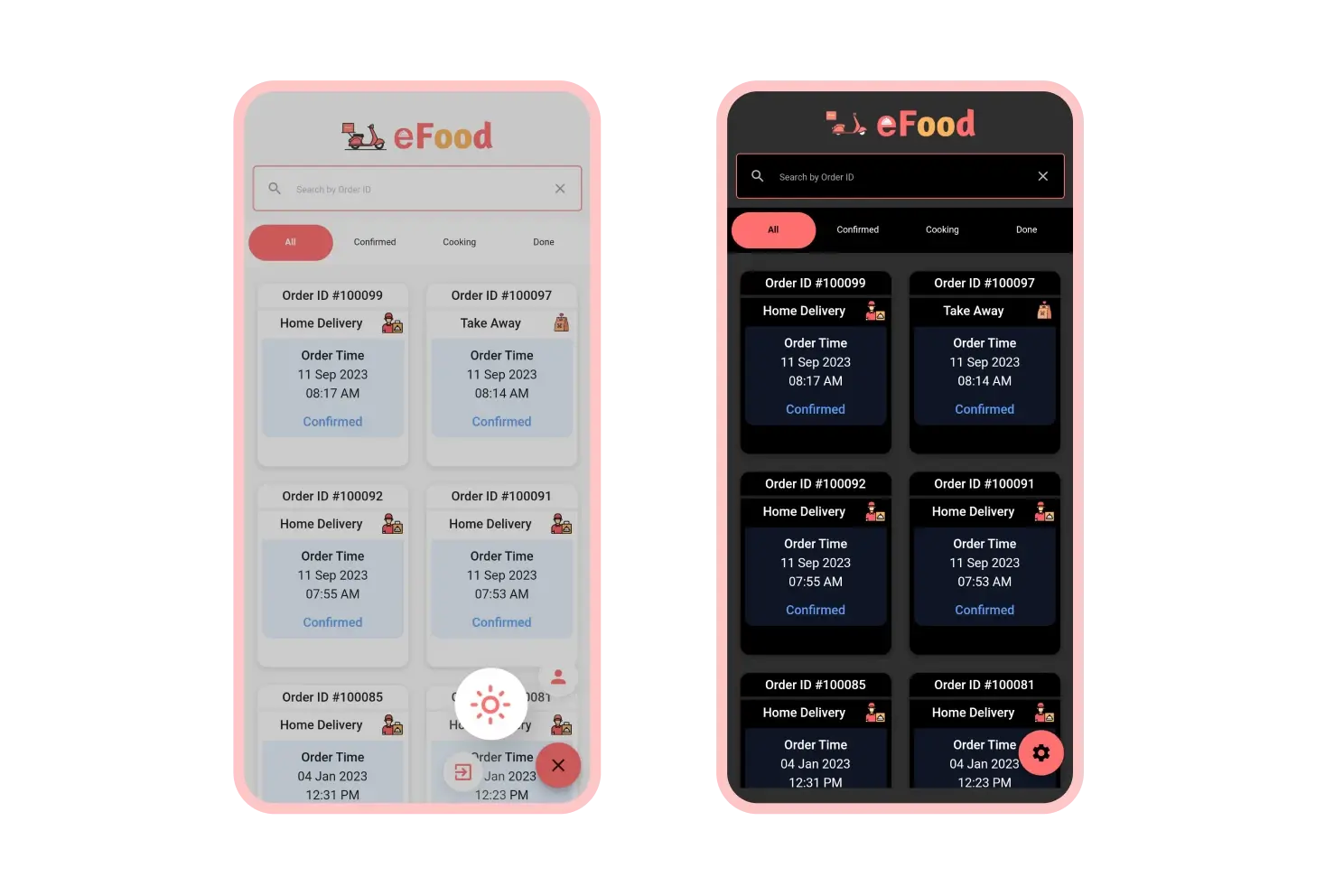
In the StackSaar Kitchen/Chef app, chefs can see all the orders in an organized way. They can see all orders in various tabs– All, Confirmed, Cooking & Done. Orders will be found in tabs based on their cooking statuses.

Besides the category feature of the StackSaar Kitchen/Chef app, chefs can easily search for any order in the app. There is a search bar on the top of the app that chefs can use to find any orders quickly.

Chefs can see the order’s details by tapping on any order. On the order details page, chefs can see the order ID, foods they need to cook and any special notes from the customers (e.g., add extra spice).

After an order is confirmed, chefs slide “Start Cooking” to start making the food & its status changes to “Cooking”. Once the food is cooked, they slide “Done Cooking” to notify customers that the meal is ready.

In the StackSaar Kitchen/Chef app, chefs can see their profile information. This includes the chef's name, the name of the branch where they are registered, email ID and a contact number (cell phone number).

There are two different themes available in the StackSaar Kitchen/Chef app– Light Mode & Dark Mode. Chefs can choose any of the themes to personalize and enhance their viewing and reading experience.
In StackSaar, there is a dedicated branch panel available for each branch you have. You can manage your branch-wise orders, such as online, offline & dine-in orders, by logging in to each branch panel. You can also change the delivery date & time and assign deliverymen from here.


The StackSaar Table app allows customers to place dine-in orders by themselves without the help of the traditional pen-paper method. On the other hand, chefs can receive orders directly from customers after orders are confirmed. It reduces the chance of getting the wrong orders delivered to customers.
To get assistance from our in-house Restaurant Management System experts, book a meeting today.
